clipboard.jsでテキストをクリップボードにコピーする方法
- 2019.06.08
- javascript

どうもこんにちは、ちはるです。
自分が使うツールの開発中、<textarea>内に入力した任意の文字列をワンクリックでコピー出来たら良いなぁ~、と思い調べたところclipboard.jsなるライブラリが出てきたので、使い方をメモっておきます。
これで皆もイケてるサイトでよく見る「クリップボードにコピー」ができるようになります。
1.clipboard.jsを用意する
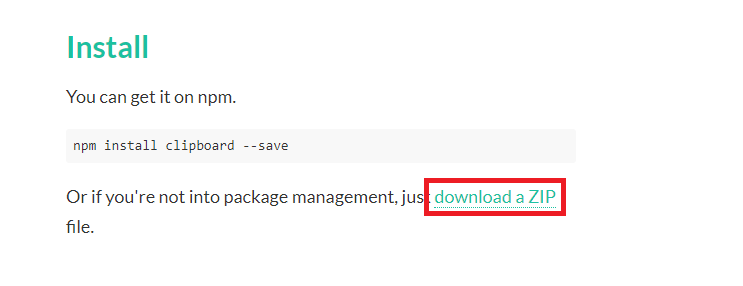
clipboard.jsは、以下のサイトから入手することができます。
また、clipboard.jsはCDNも用意されているので、そちらを使うことも可能です。
今回の記事でも、CDNを使ってます。
2.サクッと実装する
jQueryとclipboard.jsを読み込む
ということで、さっそくサクッと実装します。
clipboard.jsはjQueryで動くため、ソース中ではjQueryの読み込みも行う必要があります。
以下のようなコードを、htmlの<head>内に書きましょう。
<!-- jQueryを読み込む --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- CDNでclipboard.jsを読み込む --> <script src="https://cdn.jsdelivr.net/clipboard.js/1.5.3/clipboard.min.js"></script>
コピー対象を定義する
続いては、ワンクリックでクリップボートにコピーさせる対象についてです。
こちらも簡単で、以下のように定義してあげましょう。
<!-- コピーさせたい対象を用意 --> <textarea id="copytarget" ></textarea> <!-- ボタンを用意 --> <button class="btn" data-clipboard-target="#copytarget">クリップボードにコピー</button>
ここで大切なのは、
- コピー対象にidを設定
- <button>のdata-clipboard-targetにコピー対象のidを指定してやる
- <button>のclassを設定する
といったところでしょうか。
ここまでくれば、もう実装は完了したも同然です。
トリガーを指定
あとは、「クリップボードにコピー」ボタンを押下した際、実際に<textarea>に記入されたテキストをコピーできるよう、トリガーとなる要素を指定しましょう。
<script> $(function() { var clipboard = new Clipboard('.btn'); }); </script>
こんな感じです。
ここで大切なのは、トリガーとなる要素の指定に、<button>で設定したclassを指定してやることです。
3.合体させるとこんな感じ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ClipBoardCopy</title> <!-- jQueryを読み込む --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- CDNでclipboard.jsを読み込む --> <script src="https://cdn.jsdelivr.net/clipboard.js/1.5.3/clipboard.min.js"></script> <!-- トリガーの指定 --> <script> $(function() { var clipboard = new Clipboard('.btn'); }); </script> </head> <body> <!-- コピーさせたい対象を用意 --> <textarea id="copytarget" ></textarea> <!-- ボタンを用意 --> <button class="btn" data-clipboard-target="#copytarget">クリップボードにコピー</button> </body> </html>
4.おわりに
ということで、簡単なclipboard.jsの使い方でした。
これで「クリップボードにコピー」し放題。
やったぜ。
本当はボタンを押下した際にメッセージを出す方法とか、ボタン押下で選択状態になってしまうコピー対象の選択解除方法やらがあるのですが、その辺りは調べてみてください。
もっとイケてて素敵な実装がたくさん出てくると思います。
ではでは、ここまで読んで下さりありがとうございましたー。
-
前の記事

日本百名山・那須岳登山レポート《後編》 2019.06.07
-
次の記事

日本百名山・赤城山登山レポート 2019.06.15